21 Juillet 2018

On reste donc dans le thème "Sunsoft" avec ce Super Spy Hunter. Suite d'un célèbre jeu d'arcade de Midway, Spy Hunter, dont Sunsoft avait déjà eu en charge l'adaptation NES.
Super Spy Hunter c'est un shoot vertical dont les vaisseaux sont remplacés par des voitures mais contrairement aux scènes équivalentes dans Vice Project Doom qui sont du pure shmup, ici dans Super Spy Hunter pas d'auto-scroll. On régule la vitesse du scroll soit même jusqu’à pouvoir le stopper donc on s’éloigne d'un véritable shmup mais c’est ce qui fait aussi son originalité.
Techniquement le jeu est très correct. On retrouve pour la partie audio le "Sunsoft Bass" et un scrolling très rapide, par contre un framerate très chaotique qui ne tient jamais longtemps les 60fps. Le jeu propose aussi des phases en bateau et en avion pour varier les plaisirs.
Personnellement je suis pas très fan du jeu (rien que le fait de ne pas devoir toucher les bord de la route c'est assez frustrant on se croirait dans Wipeout 1, tiens d'ailleurs ça pourrait être un ROM hack rigolo ^^) ,du coup je l'avais jamais fait en entier. C'est maintenant chose faite et j'ai aperçu quelques scènes pas inintéressantes. Un bon prétexte pour évoquer certaines techniques et faire quelques GIF à partager. La passion du GIF toujours!
On a notamment quelques scènes qui montrent une bonne variété d'usages des effets de scrolling parallaxe. Découper le scrolling en de multiples bandes horizontales ça permet pas mal de choses et ici c'est utilisé notamment pour tordre la route (qui est alors découpé en 32 bandes horizontales) et former les grands virages. C'est probablement l'effet le plus marquant du jeu qui lui donne son identité d'autant que, combiné au scrolling rapide, on a aussi de jolis effets de variation rapide du tracé de la route.

Un autre usage du scrolling parallaxe au service du game design c'est cette scène où l'on doit rouler sur le toit des camions. Vous l'avez deviné chaque camion est une bande de scrolling parallaxe (ce ne sont pas des sprites, trop gros pour la NES) . Une petite touche d'originalité.

Un dernier exemple d'usage de scrolling parallaxe toujours intégré au game design c’est ce passage où il faut s’arrêter pour attendre que la passerelle se déplace. Bien entendu cette énorme passerelle est une bande de scrolling parallaxe.

Sur cette scène on a un effet de scrolling parallaxe verticale cette fois mais ce type d'effet de parallaxe est très différent (et plus difficile) car on ne peut pas découper le scrolling vertical en bande et faire des décalages au raster. Ça fonctionne à l'horizontal uniquement parce que c'est dans le sens du balayage de l’écran et ce n'est donc pas transposable dans le sens vertical. Donc ici il s'agit d'utiliser une tout autre méthode qui profite des atouts de la NES, le CHR-ROM bank switching (voir mon article sur Sunsoft), et qui consiste donc à utiliser des tuiles animées, des sortes de GIF dans chaque tuile de l'arrière plan (des GIF dans des GIF, Inception! ^^ ).

Quelque chose qu'on trouvait beaucoup dans Crisis Force par exemple:

On arrive maintenant à la scène qui m'a le plus intéressée et qui contient 3 choses intéressantes à évoquer. Voici la scène en question:

Ce qu'on constate, c'est qu'il y a cette fois 3 plans de parallaxe et ceci bien qu'on soit toujours en scrolling vertical (ce qui est une contrainte). On a le plan du canyon en background qui scroll lentement, le plan principal de la route qui scroll rapidement et le pont/poutre qui est un plan foreground qui se déplace encore plus vite que la route (si si regardez mieux ^^). Mais aucun de ces plans n'utilisent la technique évoquée plus haut, ici pas de CHR-ROM bank switching, pas de tuiles animées du coup ça devient vraiment mystérieux. je vous mets une version ralentie pour mieux décortiquer.

Commençons par le background du canyon. Ici pour ce scrolling "lent" on a affaire a une pure illusion optique. Faut préciser déjà que ce stage est en auto-scroll contrairement aux autres stages et ça a son importance ici puisque c'est ce choix qui va permettre cette illusion optique. En effet l'auto-scroll est fixé ici à une vitesse de 7 pixels par frame, or le motif des parois du canyon est un motif qui se répète verticalement tout les 6 pixels. Ça veut dire que d'une frame sur l'autre chaque motif est remplacé par celui du dessous mais avec un décalage de 1 pixels de retard ce qui donne l'illusion d'un scrolling à la vitesse d'1 pixel par frame pour le plan du canyon au lieu de 7 pixel par frame pour la route ce qui donne donc un différentiel. Et ça fonctionne plutôt bien comme illusion non?
Alors cette solution ingénieuse n'est pas sans contrainte puisque déjà il a fallu bloquer le jeu en auto-scroll mais surtout produire un motif de 6 pixels de haut et c'est pas du tout naturel quand on sait que l'image est composé de tuile de 8x8 pixels donc la norme c'est de faire des motifs de dimension 8 pixels (ou multiple de 8). Donc ici il a fallu trouver un dénominateur commun qui est 24 (6 pixels * 4 = 8 pixels * 3 = 24) ce qui triple le nombre de tuiles nécessaires ici pour produire ce motif comparé a un motif classique de 8 pixels.
À vrai dire j'ai un peu triché sur les GIF précédents. J'ai hacké la ROM pour corriger les patterns des tuiles car y a quelques erreurs sur les patterns d'origine au niveau des raccords ce qui casse un peu l'illusion et laisse transparaître le scrolling 7 pixel par frame. Je vous laisse chercher la différence avec le GIF plus haut.

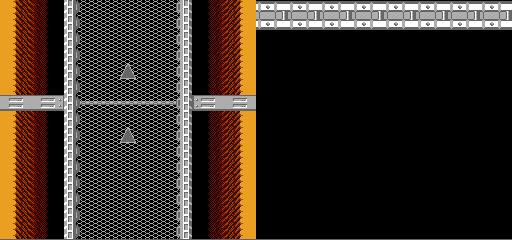
Intéressons-nous maintenant au plan du pont/poutre qui cette fois semble défiler plus vite que la route. Ici pas d'illusion optique, le scrolling est bien réel. Si on regarde de plus près, l'aspect de la tilemap dans la mémoire vidéo de la NES on voit ceci:

On voit à gauche l’écran principal avec la route et le canyon qui vont boucler a l'infini mais à droite, donc hors-champ, on voit un écran qui contient le pont/poutre et uniquement ça. Le subterfuge prend alors la forme d'un raster effect et va donc consister, en se synchronisant avec le balayage de l'écran, à modifier le scrolling vertical et horizontal au bon moment (aux bonnes scanlines) pour switcher entre l’écran de gauche et de droite afin de placer ce pont/poutre sur l’écran.
C'est plus ou moins le principe du scrolling parallaxe sauf qu'ici il faut aussi modifier le scrolling vertical ce qui du coup rend cette astuce inapplicable sur Master System à cause du V-Lock. Pour plus de détails là-dessus, je vous renvoie à la vidéo que j'avais faite sur les points faibles de la Master System qui contenait plein d'exemples de ce type:
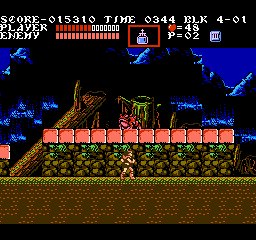
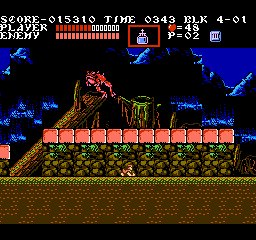
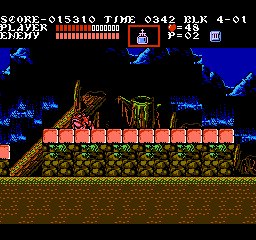
Alors quel est le dernier mystère de cette scène du canyon? Ça concerne l'effet d'occlusion des sprites des véhicules qui passent sous le pont/poutre et sont donc cachés (partiellement ou entièrement) par celui ci. Si vous regardez sur le GIF ralenti on voit que l'effet est plutôt réussi et si ça peut vous paraître anodin ça ne l'est pas du tout sur NES car la NES ne gère pas les priorités Sprite-Background dans les attributs des tuiles du background (comme sur Master System) mais dans les attributs des sprites eux-même (comme sur PC-Engine qui s'inspire beaucoup de la NES) et ça rend ce type d'occlusion locale des sprites par un élément du background assez compliqué à produire (mais peut être un avantage dans d'autres cas plus rares). Il existe quand même plusieurs solutions et celle choisie ici est assez singulière et rare. Je vais d'abord vous exposer les autres solutions qui existent.
La première solution qui vient à l'esprit c'est celle qui consiste à gérer le flag de priorité du sprite de facon dynamique et changer sa priorité par rapport au background exactement au moment où l'on veut voir ce sprite passer derrière le background. Cette gestion dynamique de la priorité est déjà une contrainte en soi mais en plus elle change l’état du sprite (hardware) dans son intégralité sans nuance possible. On ne peut pas avoir une occlusion partiel du sprite et ça correspond pas vraiment à ce qu'on a besoin dans ce genre de cas. Pour que cette solution deviennent viable il faut alors prévoir une zone de transition dans le background qui soit une zone vide et c'est dans cette zone qu'on va pouvoir switcher la priorité du sprite de façon dynamique. Voici un exemple dans Battletoads. On voit très bien ici la zone de transition noir sans décor en entrée et en sortie du tunnel où est exécuté le changement de priorité.

Si maintenant on regarde la scène de Super Spy Hunter on pourrait penser que c’est la méthode choisie puisqu'on voit une zone de transition de ce type mais si vous êtes attentif vous verrez qu'elle est présente d'un coté de la poutre mais pas de l'autre. En effet, ce n'est pas la solution choisie.
L'autre solution serait la méthode de "priorité complexe" qui consiste à utiliser un second sprite invisible qui sert de masque pour cacher le premier et de jouer à la fois avec les priorités Sprite-Background et Sprite-Sprite pour tromper l'affichage et faire disparaître le sprite, caché par un autre sprite lui même caché par le background et cette fois avec toutes les nuances que l'on veut. Voilà quelques exemples de jeux qui utilisent cette méthode. C'est assez ingénieux:




La contrainte ici (en plus de la gestion dynamique un peu complexe) c'est que ça consomme donc plein de sprites (invisibles) supplémentaires pour servir de masque et quand on a une limite de seulement 8 sprites sur une même scanline ça pose vite des problème. Ce n'est pas non plus la solution utilisée dans Super Spy Hunter.
Une 3eme solution consiste à exploiter une faiblesse du hardware que je viens d’évoquer. La limite de 8 sprites affichables par scanline. On peut utiliser cela pour forcer des sprites à ne pas s'afficher à cause de l'overflow qu'on aura volontairement provoqué. C'est tordu comme approche mais ça marche bien. On peut le voir par exemple dans les donjons de Zelda pour l'occlusion de Link lorsqu'il franchit une porte ou l'occlusion partiel de Simon lorsqu'il marche dans les marais. À chaque fois la méthode est la même: on empile quelque part sur le coté 8 sprites invisibles les uns sur les autres qui vont saturer l'affichage de sprite sur les scanlines souhaités et empêcher leurs affichage.


La contrainte ici c'est donc qu'on fait disparaître tous les sprites sans distinction et sur toute la largeur de l'écran donc c'est vraiment pas subtil comme méthode et ne peut correspondre qu'à certains besoins particuliers. Mais a priori ça semble parfaitement correspondre aux besoins de cette scène de Super Spy Hunter puisque sur cette scène ce qu'on veut finalement c'est faire disparaître tous les sprites sur une bande (la poutre) qui fait toute la largeur de l’écran. Pourtant ce n'est pas la méthode choisie car elle a aussi pour inconvénient de consommer des sprites pour provoquer l'overflow. Ici il aurait fallu utiliser 2x8 = 16 sprites (25% du budget de la frame).
La (4eme) méthode choisie dans Super Spy Hunter aura le même résultat que ce trick de l'overflow mais sans consommer de sprite. Ça va consister à utiliser quelques choses que Sunsoft aime beaucoup exploiter, le CHR-ROM bank switching encore une fois. La méthode va consister à switcher la bank qui contient les tuiles des sprites pour la remplacer par une bank qui contient des tuiles "vides" et donc de faire ce switch au raster c'est a dire synchronisé avec le balayage (comme tout raster effect tels les effets de parallaxe) pour l’exécuter sur les scanlines où l'on a besoin de faire disparaître les sprites. Ça a donc l'avantage de ne pas consommer de sprite voir même de pouvoir être sélectif sur les sprites qu'on veut faire disparaître. Ici la barre de vie verticale à gauche (composée aussi de sprites) reste affichée même quand la poutre passe à sa hauteur ce qui n'aurait pas été possible avec le trick de l'overflow.

Mais par contre ça va consommer des banks complètes de tuiles. Pour l'instant J'ai vu une seule fois cette méthode dans un autre jeu, Castlevania 3, et pas appliqué sur toutes les frames pour faire un pseudo-effet de transparence (par flickering).

Je crois avoir fait le tour. Super Spy Hunter, un jeu sur lequel a priori j'avais pas grand chose à dire et voilà ce que ça peut donner, c'est mon problème ^^.
N’hésitez pas a utiliser les commentaires.